This week's top 10 musical Street View apps, as complied by Bored Bill.
1.
Alan AtKisson - American Troubadour

Straight in at number one this week is this new release from Alan AtKisson 'American Troubadour'. To promote the release of his new album AtKission has created a website which uses Google Maps Street View to showcase the locations which inspired the album's songs.
The website starts with a Google Map which displays the locations featured in each of the album tracks. If you select a song's marker from the map you can view a Street View of the scene that inspired AtKisson to write the song. While you explore the scene in Street View you can also listen to the song.
Click on the down arrow at the top of the Street View and you can read Atkisson's account of why the scene displayed in the Street View is so important to him.
2. DJ Tiësto -
A Town Called A Paradise

A Town Called Paradise is a clever Street View based game released to promote the new album by Dutch DJ Tiësto.
The game requires you to search the Nevada desert on Street View for the
cover art of Tiësto's album 'A Town Called Paradise'. The game includes a radar control
which shows you the direction you need to travel to find the cover art.
As you wander through the Nevada desert you can listen to music from
Tiësto's new album. The music also provides a clue in your treasure
hunt, as the song becomes louder the closer you are to your goal.
If you manage to find the three covers hidden in Nevada you can enter a
draw to win a trip to New York for two and an invite to the A Town
Called Paradise album launch party!
3. P.Morris - 'Debut'

Los Angeles producer P.Morris has released a debut mixtape, actually called 'Debut'. You can listen to the mixtape online at
morrismakes.com. The online version of the mixtape combines P.Morris' ambient tunes with the interactive imagery of Google Maps Street View.
Each song is paired with an image taken from Street View. The Street
Views are enhanced using WebKit filters, so you will probably need to
use the Chrome browser to get the full visual effect. However you only
need to turn up your speakers to achieve the full aural effect.
4.
Subfocus - Torus

Subfocus has devised an ingenious way to promote his album 'Torus' by creating an impressive Street View game. Subfocus - Torus involves following a serious of map related clues to find 13 shiny tori hidden around the world.
When you find one of the hidden shapes you are rewarded not only with a
neat 3d spinning torus superimposed on a Google Maps Street View of the
location but you also get to listen to one of the tracks off the album.
Subfocus -Torus is obviously inspired by (and possibly developed by) the equally amazing
Floating Shiny Knot.
5. Arcade Fire's
Wilderness Downtown

Arcade Fire's Wilderness Downtown is another impressive musician inspired application involving Google
Maps and Street View. The application mixes Street View images from
around your location, music video and computer animation in multiple
animated browser windows.
There is so much going on in Wilderness Downtown that it is a little
hard to explain. It's far better to listen to and watch the application
yourself.
6. Lykke Li - Wounded Rhymes

Lykke Li is a Swedish artist whose album
Wounded Rhymes was also promoted with a neat Street View app. Using the app you can follow Lykke Li's path to places of
emotional significance in her life with Google Maps Street View and
Google Earth. On your journey you also get the chance to listen to Li's
songs.
To find Lykke Li's path in the promotion you need to
follow the directions indicated by a compass rose in Google Maps Street
View. The compass points in the direction that you have to travel and
the distance to travel is given in metres. When you arrive at the
specified destination, by navigating with the normal Street View
controls, you are rewarded with the video of a song from Lykke Li.
7. Johnny Cash - I've Been Everywhere Man
 Johnny Cash Has Been EVERYWHERE (Man)!
Johnny Cash Has Been EVERYWHERE (Man)! maps out all the locations mentioned in Johnny Cash's version of the Geoff Mack song 'I've Been Everywhere'.
The map actually plays the Johnny Cash song, displaying the lyrics and
dropping markers on all the 91 locations mentioned in the song. A
running total of the number of kilometers covered is also displayed. This one doesn't actually use Street View but you can drop pegman on the map to view the Street Views for each of the mapped locations.
8. The Mountain Goats - Going Somewhere

American folk rock band The Mountain Goats have written a number of
songs over the years with the words 'Going to ...' in the title, with a
destination completing the song's name.
Going to Somewhere
is a fun little Street View application that will take you to a random
destination based on one of The Mountain Goats 'Going to ...' songs.
Just press 'Go' and you will be transported to a new destination.
The only thing missing from this app is the actual music. It would be
great if you could actually listen to the relevant song when each location is shown.
9. Tom Waites

The songs of Tom Waits contain many geographical references. Waits'
narrative ballads are full of interesting characters living interesting
lives in atmospheric locations.
Jonas Nordström has scoured the lyrics of all Tom Waits songs and created
The Tom Waits Map,
a Google Map showing all the locations mentioned in the American
singer-songwriter's back catalog. Click on a marker on the map and you
can find out which song references the selected location and read the
relevant lyric.
Again there are no Street View links on this map but just drop pegman on a marker location to see it in Street View.
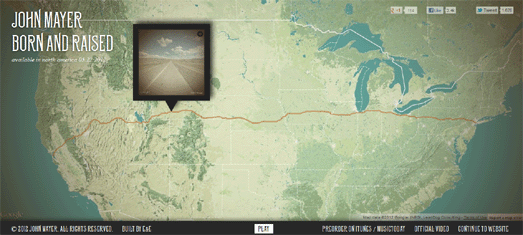
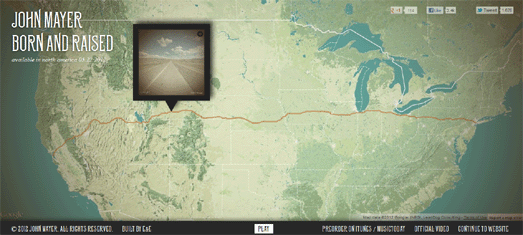
10. John Mayer - Born and Raised

John Mayer's song
Born and Raised can be listened to on this Google Map.
Shadow Days allows you to watch an animated Street View movie of a journey across the United States. The geocoder on this map no longer seems to work but you can view the map in action by clicking on the link which says 'Take Tim's Journey'.